군침이 싹 도는 코딩
간단한 목표 지점 만들기 ( World Location marker ) 본문
1. 목표 지점 이미지 가져오기
4131 free SVG and PNG icons for your games or apps | Game-icons.net
Already 4131 free icons for your games Last Update Dec 20, 2022 | Recent iconsPopular ones with random colorsAbout the projectAn ever growing collection of free game iconsDozen new symbols are added weekly and organized in intuitive categories to offer bot
game-icons.net

# 위 사이트에서 목표지점의 이미지를 PNG로 다운로드 받아서 언리얼에 넣는다
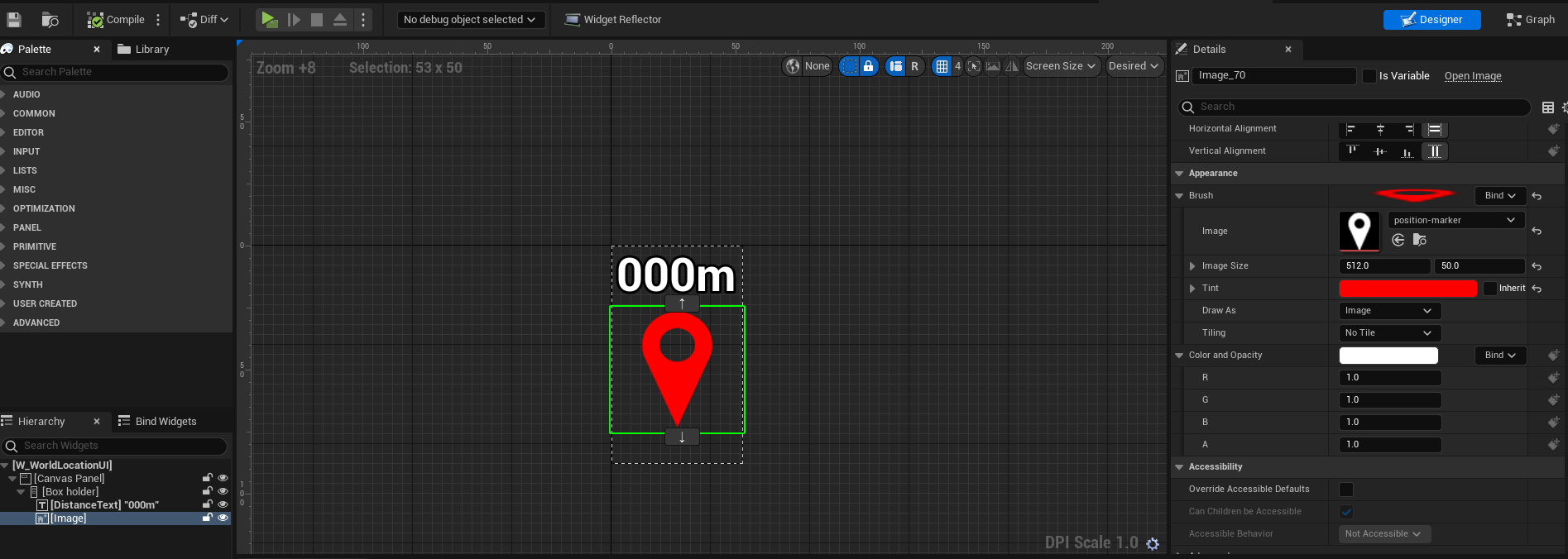
2. widgetBlueprint 로 목표지점 UI를 제작한다

# Canvas Panel > Vertical Box > Text, Image 로 쌓는다
텍스트에는 000m 로 써주고 이미지에는 1에서 가져온 이미지를 넣고 사이즈를 알맞게 조절한다
3. widgetBlueprint Graph 로 가서 기능 구현하기

# Text 박스를 클릭하고 Create Binding 을 눌러 함수를 생성한다

# Origin Location 이라는 변수를 만든다 변수타입은 Vector ( single )
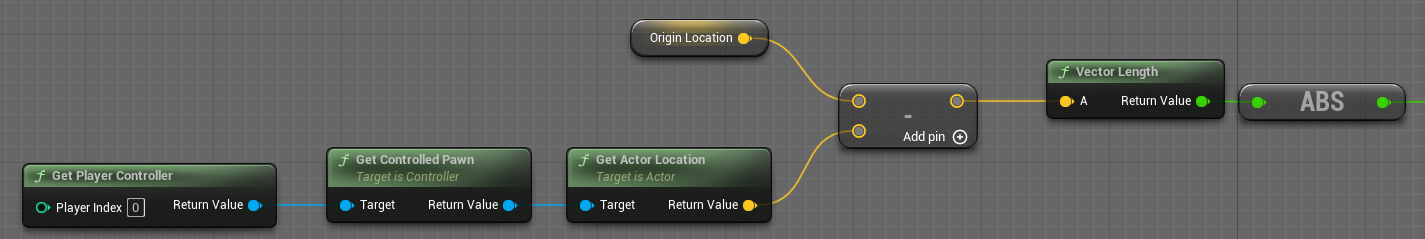
플레이어 캐릭터와 마커간의 거리를 구하고 항상 양수로 만들수 있게 노드를 설정한다

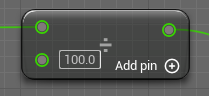
# 미터로 변환하기 위해서 100을 나눈다

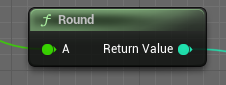
# 반올림을 해서 소숫점을 제거한다

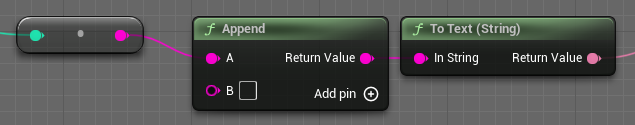
# 문자열로 변환하고 끝에 M 를 추가한다

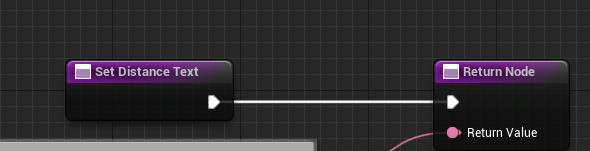
# 리턴노드에 이어준다

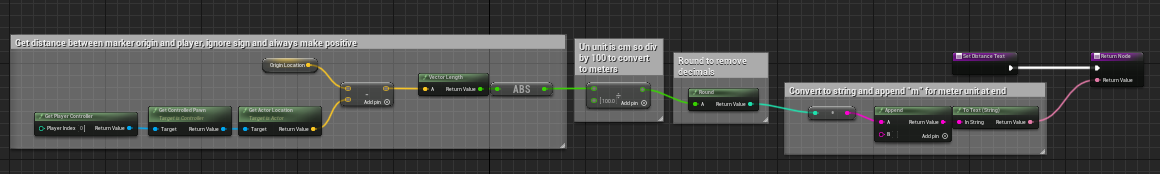
# 전체 노드
4. 사용 할 오브젝트에 붙여준다

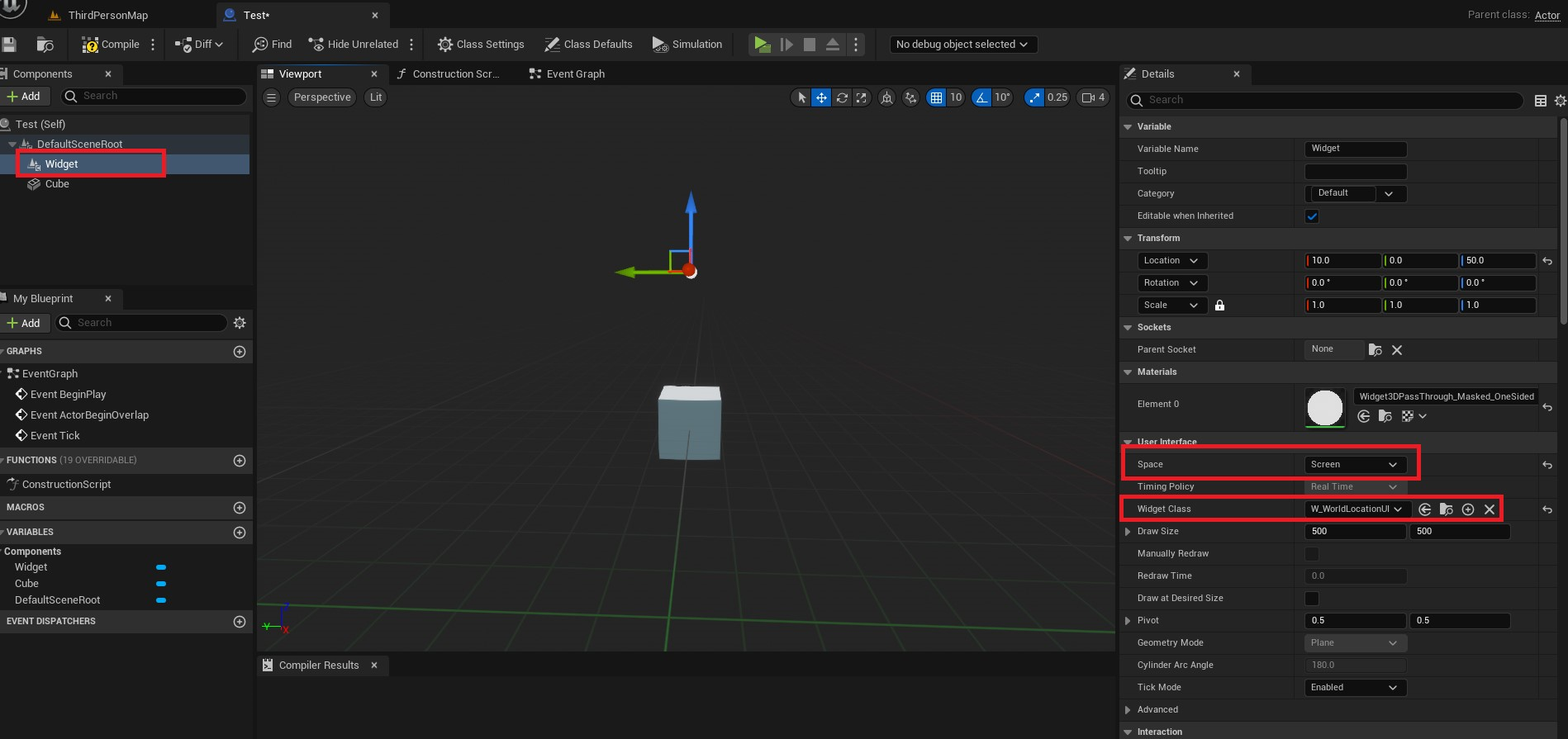
# 사용 할 오브젝트에 Widget 을 추가하고 Space 를 Screen 으로 Widget Class 를 만든 위젯 클래스로 변경해준다

# 플레이어 거리에 따른 계산을 위해 노드를 구현해준다
5. 완성

# 잘 작동하는 모습
'Unreal Engine 5' 카테고리의 다른 글
| World partition 사용해보기 (1) | 2023.10.24 |
|---|---|
| Interaction Widget 만들기 (1) | 2023.10.24 |
| Unreal Pixel Streaming 구축 시 비용 절감 Tip (0) | 2023.10.19 |
| Unreal Pixel Streaming AWS Architecture (0) | 2023.10.19 |
| Unreal Pixel Streaming 서버 최적화를 위한 고려사항 (0) | 2023.10.19 |




