군침이 싹 도는 코딩
Interaction Widget 만들기 본문
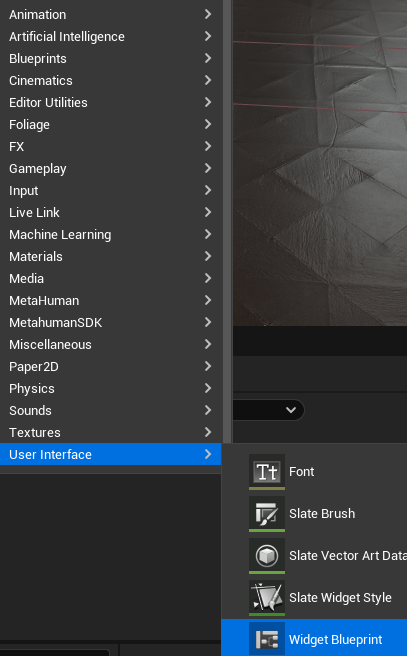
1. Widget Blueprint 만들

2. 캔버스 패널 안에 텍스트 넣기

# 캔버스 패널 안에 텍스트를 넣고 원하는 위치와 원하는 문구를 써준 뒤 앵커 위치도 조절해준다
필자는 캐릭터 시야의 하단부에 배치하고싶어서 이런식으로 배치 했다
3. 텍스트의 이름 변경과 변수 설정

# 텍스트의 이름을 바꿔주고 변수로 설정한다
이유는 이 값을 받아서 나중에 써야하기 때문이다
4. 프로젝트 세팅

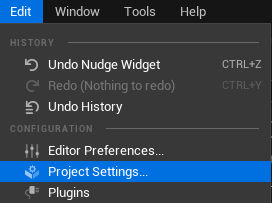
# 프로젝트 세팅에 들어간다

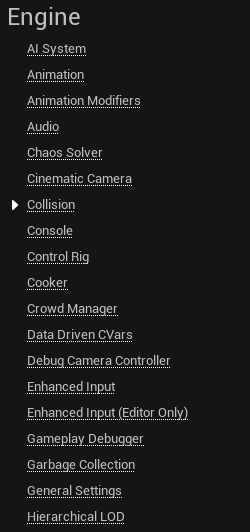
# Engine > Collision 이동

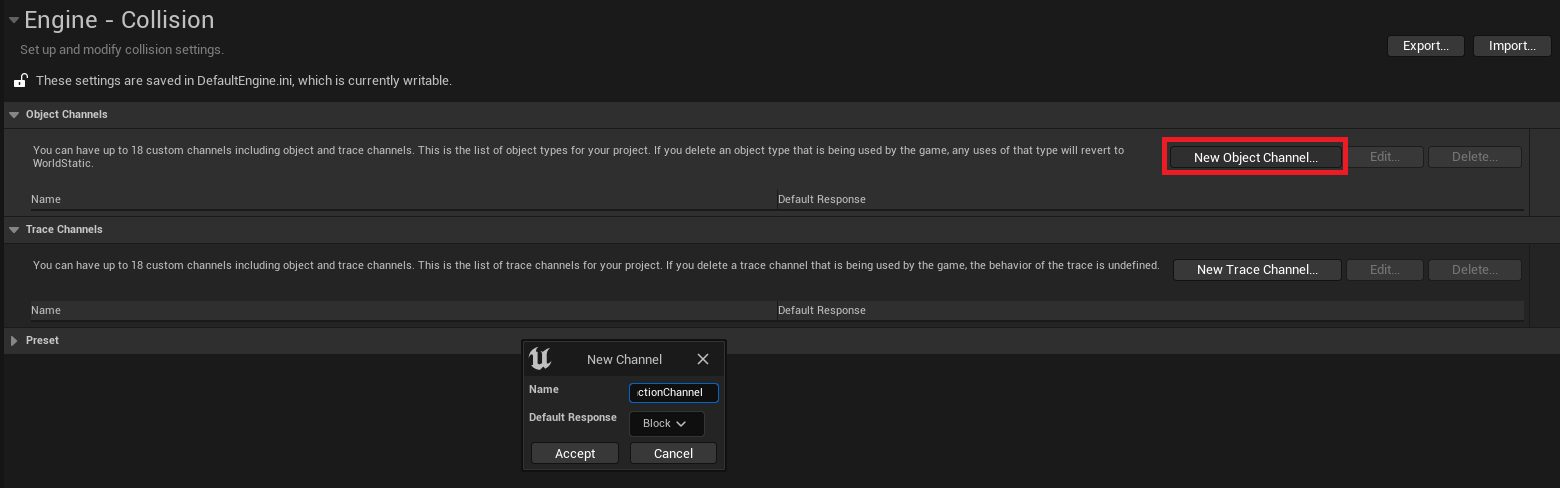
# 새로운 채널을 만들어서 인터렉션 채널을 만들어준다
5. 플레이어 캐릭터에 노드를 만든다

# 틱 이벤트를 만들고 Line Trace By Channel 을 연결한다
카메라를 가져와서 Get World Location 과 전방 백터값인 Get ForwardVector 를 연결한다
전방 백터에 Float 값의 변수를 만들어 곱해주고 World Location과 더해서 Line Trace By Channel 의 End 값에 연결
Line Trace By Channel 의 Start 에 Get World Location 을 연결한다

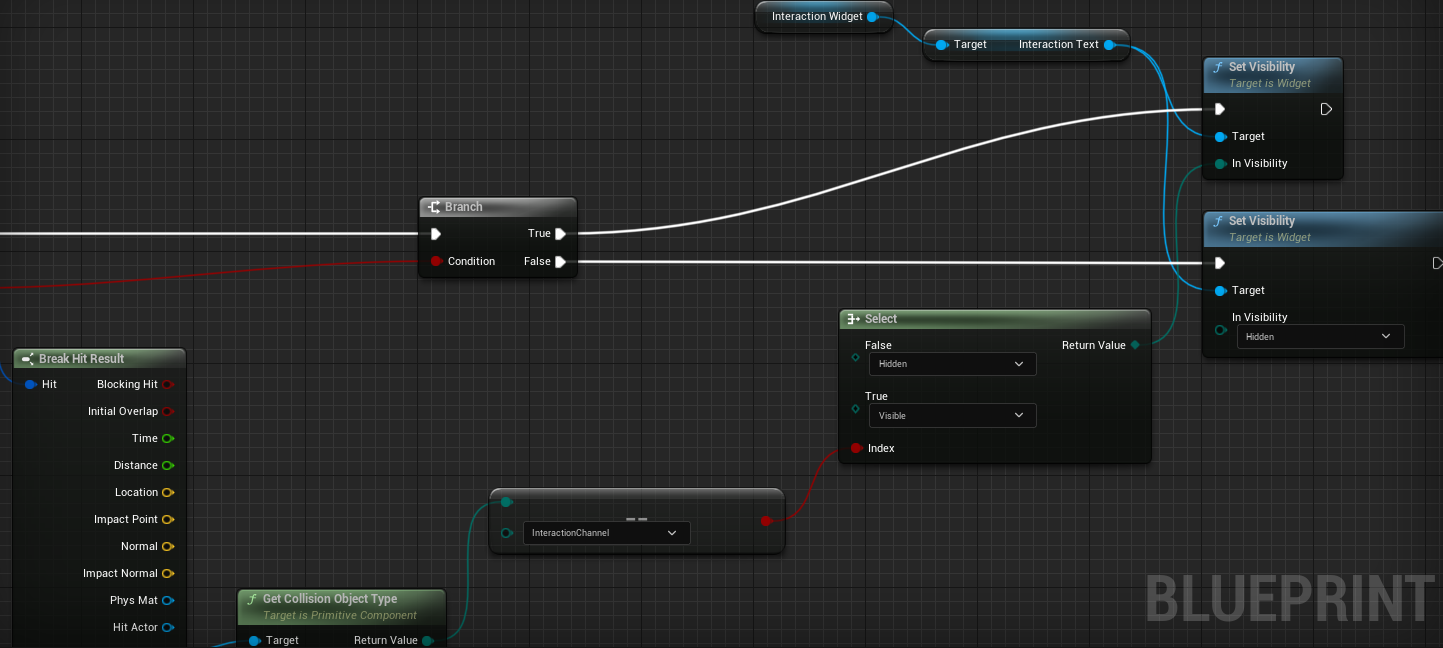
# Line Trace By Channel 뒤로 계속 노드를 만든다
인터렉션 위젯이란 변수를 만들고 변수의 타입을 아까 만들었던 위젯으로 지정한다
인터렉션 위젯 변수에 아까 만든 위젯의 Text 값을 연결해주고 가시성 설정을 위해 Set Visibility 를 연결한다
Line Trace By Channel 에 Branch 노드를 달고 Set Visibility를 하나 더 달아서 히든으로 연결한다
Line Trace By Channel 에 Out Hit 에 Break Hit Result 를 달고 Hit Component 쪽에 Equal ( Enum ) 을 달아서 프로젝트 세팅에서 만든 Interaction Channel 로 설정한다
Select를 달고 그것을 위쪽 Set Visibility에 연결한다
6. 테스트 아이템을 만든다

# 스태틱 매쉬는 아무거나 넣고 콜리전도 넣어준다
그리고 콜리전의 디테일창으로 가서 콜리전 설정을 변경해준다
커스텀으로 변경하고 오브젝트 타입을 위에서 만든 InteractionChannel 로 해주고
Visibility를 블럭으로 해준다
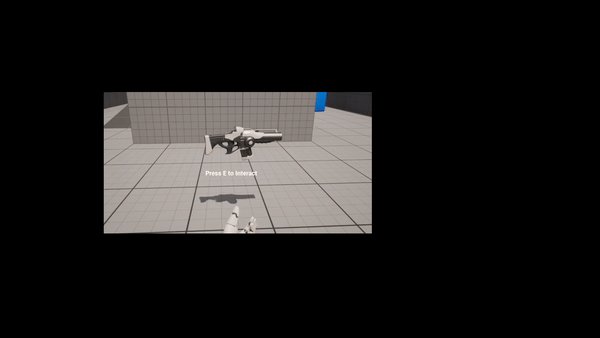
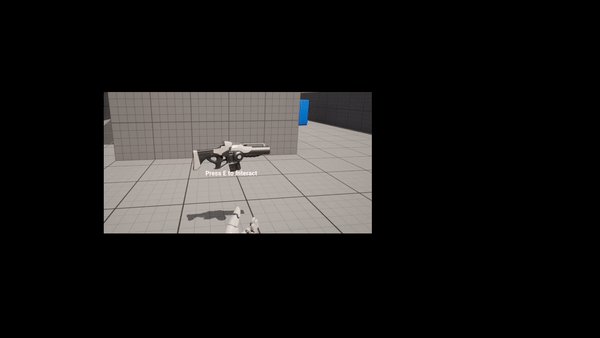
7. 결과

'Unreal Engine 5' 카테고리의 다른 글
| Widget Blueprint 에서 Video 재생해보기 (0) | 2023.11.02 |
|---|---|
| World partition 사용해보기 (1) | 2023.10.24 |
| 간단한 목표 지점 만들기 ( World Location marker ) (0) | 2023.10.20 |
| Unreal Pixel Streaming 구축 시 비용 절감 Tip (0) | 2023.10.19 |
| Unreal Pixel Streaming AWS Architecture (0) | 2023.10.19 |




