군침이 싹 도는 코딩
Widget Blueprint 에서 Video 재생해보기 본문
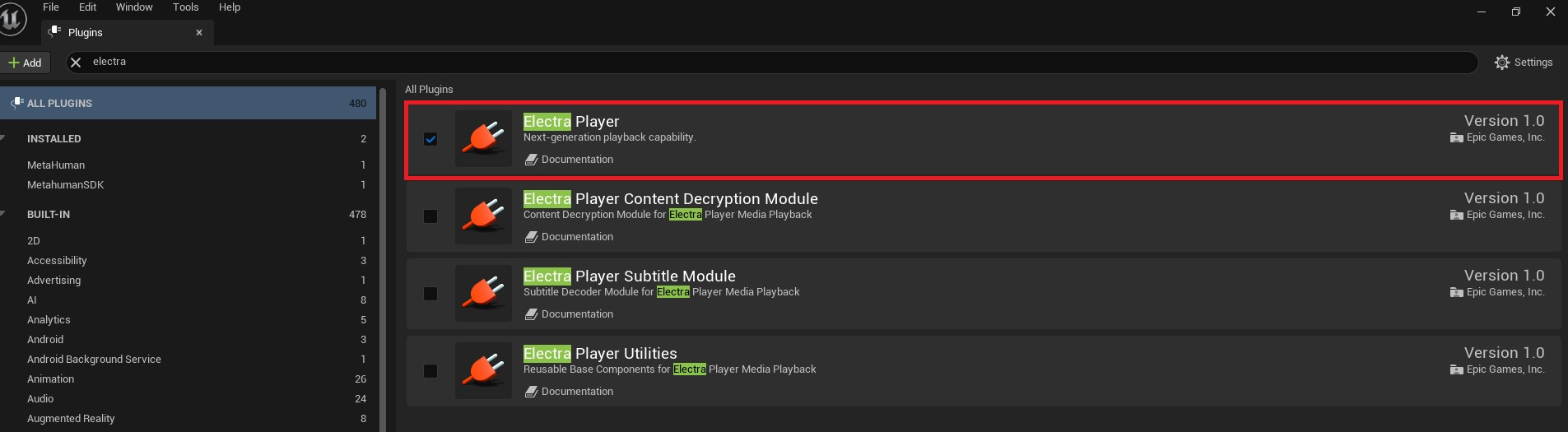
1. Eletra Player Plugin 을 활성화해준다

# 플러그인을 활성화하고 재시작을 해준다
2. 폴더를 새로 만들고 원하는 비디오를 넣는다

# 필자는 픽사베이에서 아무 동영상이나 가져왔다
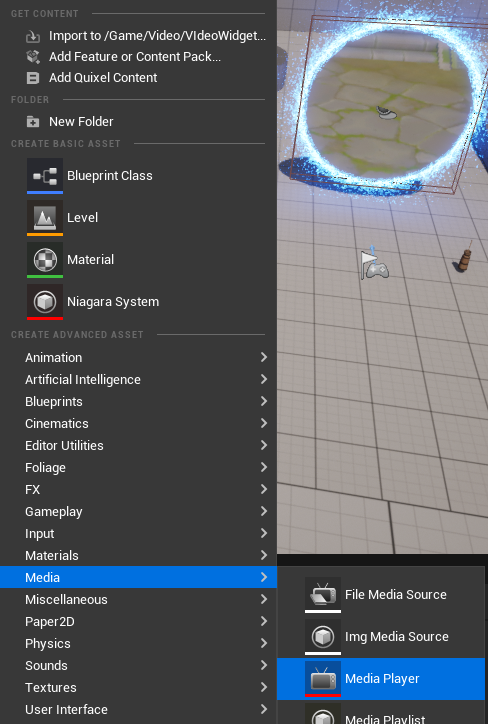
3. Media player 만든다

# Media > Media Player 클릭

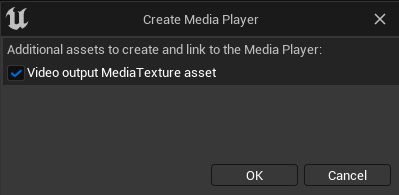
# 미디어 텍스쳐 에셋을 내보내게 설정

# 미디어 플레이어와 텍스쳐 에셋이 생성된다

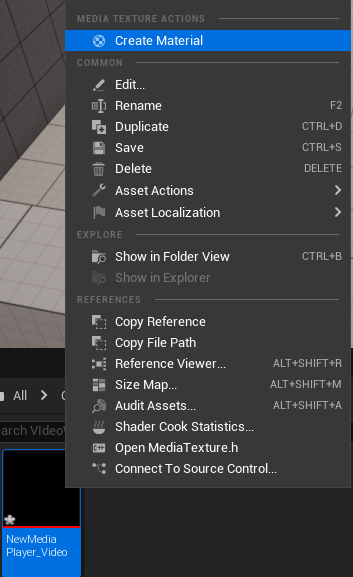
# 텍스쳐 에셋을 우클릭해서 Create Material 클릭
4. 머터리얼 설정

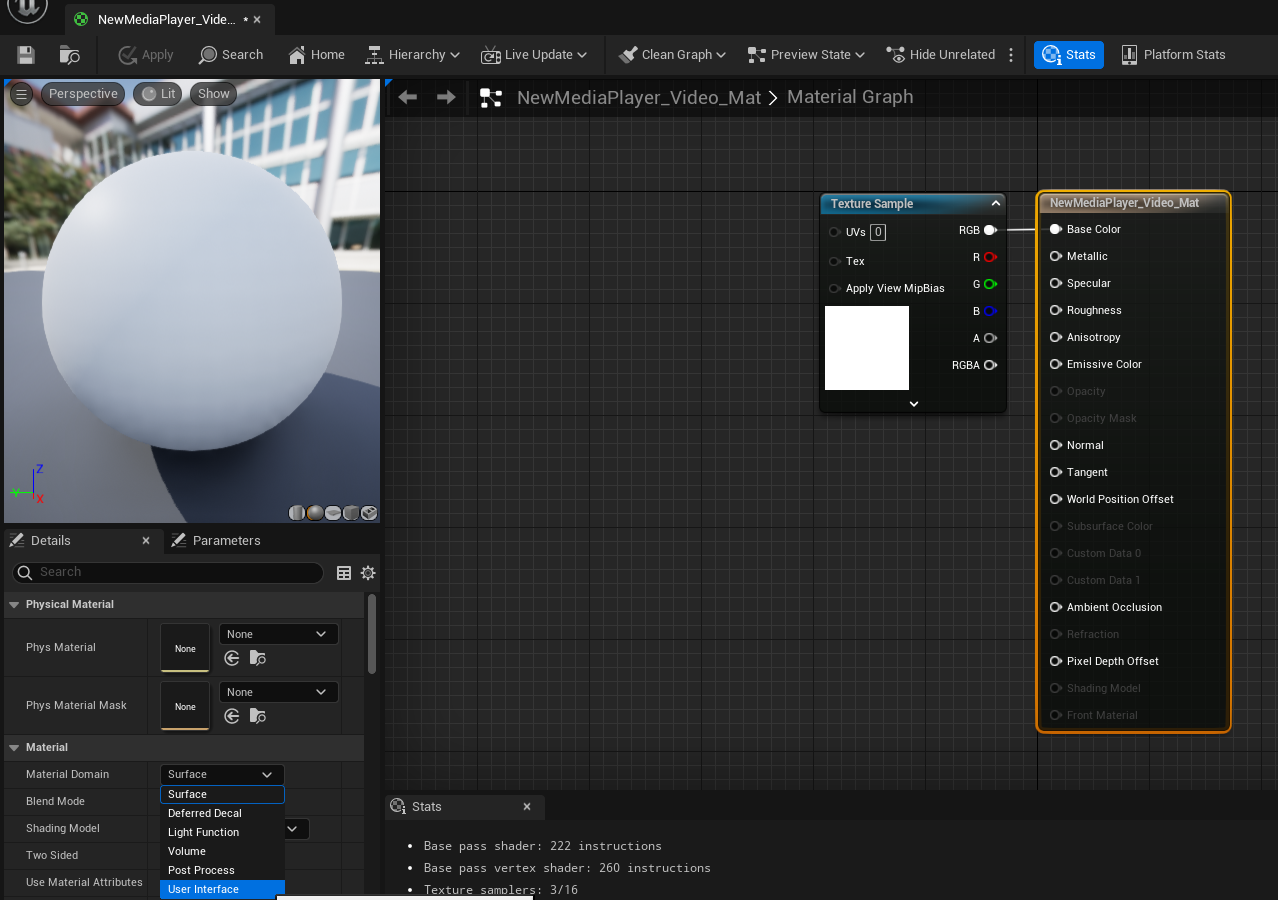
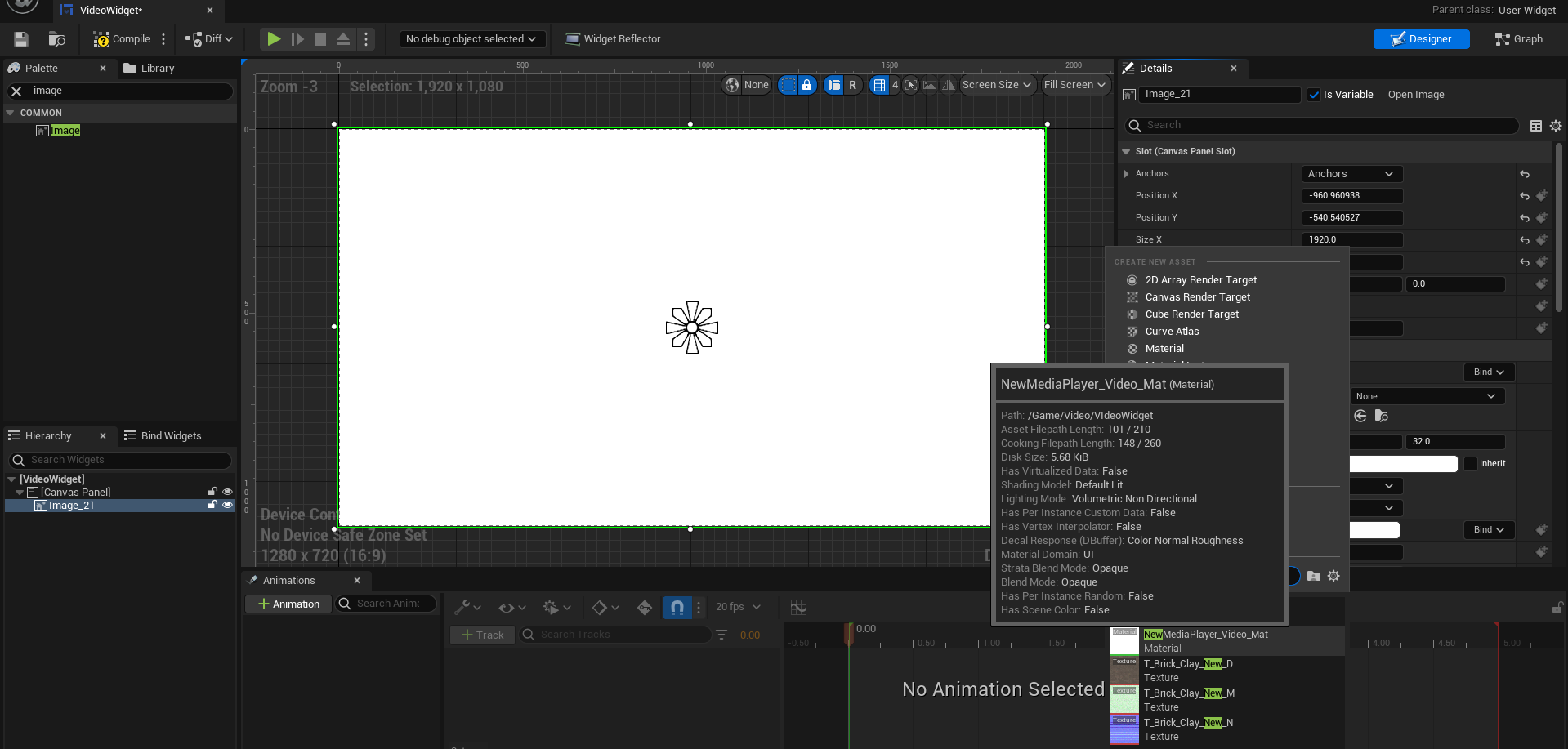
# 생성된 머터리얼을 눌러서 머터리얼 도메인을 유저 인터페이스로 바꿔준다

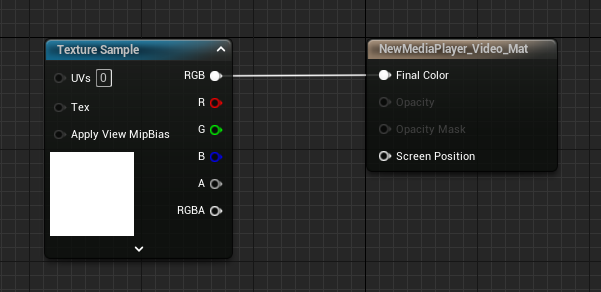
# 머터리얼 도메인을 유저 인터페이스로 변경하면 노드의 연결이 끊어지는데 다시 이어주고 저장해준다
5. Widget Blueprint 만들기

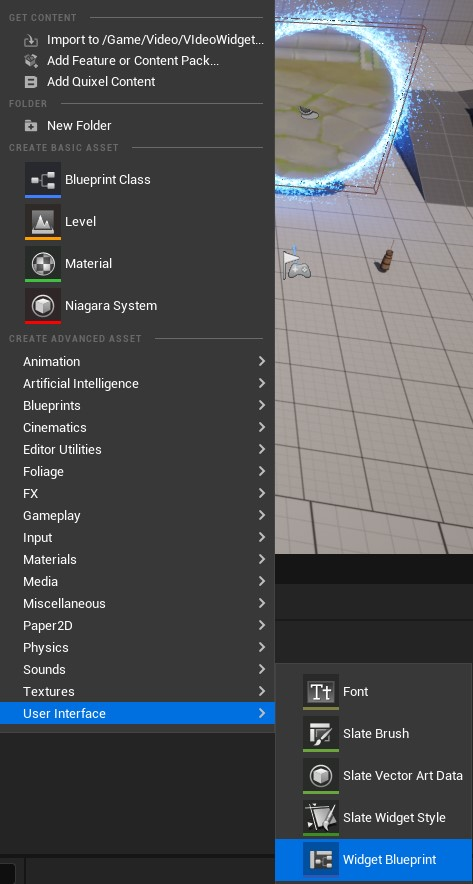
# User Interface > Widget Blueprint 클릭

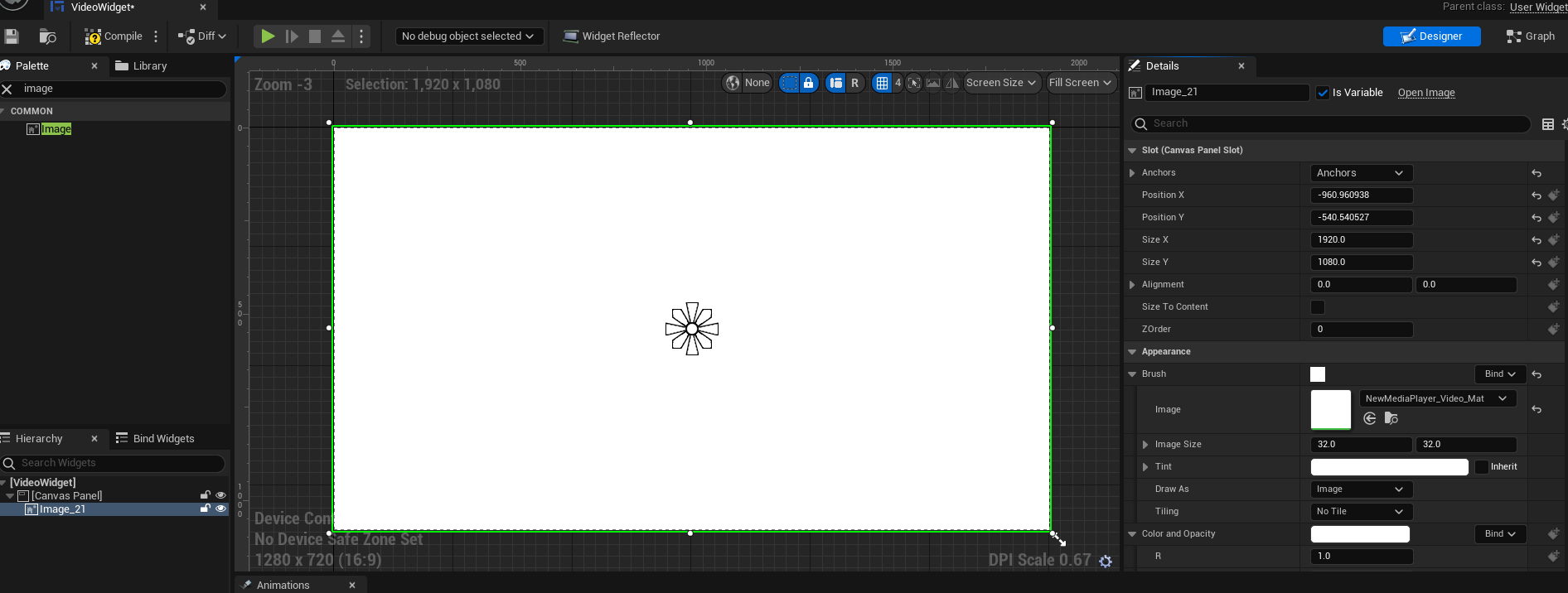
# 위젯을 열고 캔버스 패널 > 이미지 순으로 쌓은다음 앵커를 가운데 고정하고 X,Y 사이즈를 변경해준다

# 만들어뒀던 머터링러을 Brush 탭의 Image에 넣고 Image_21이라는 변수명을 변경해준다

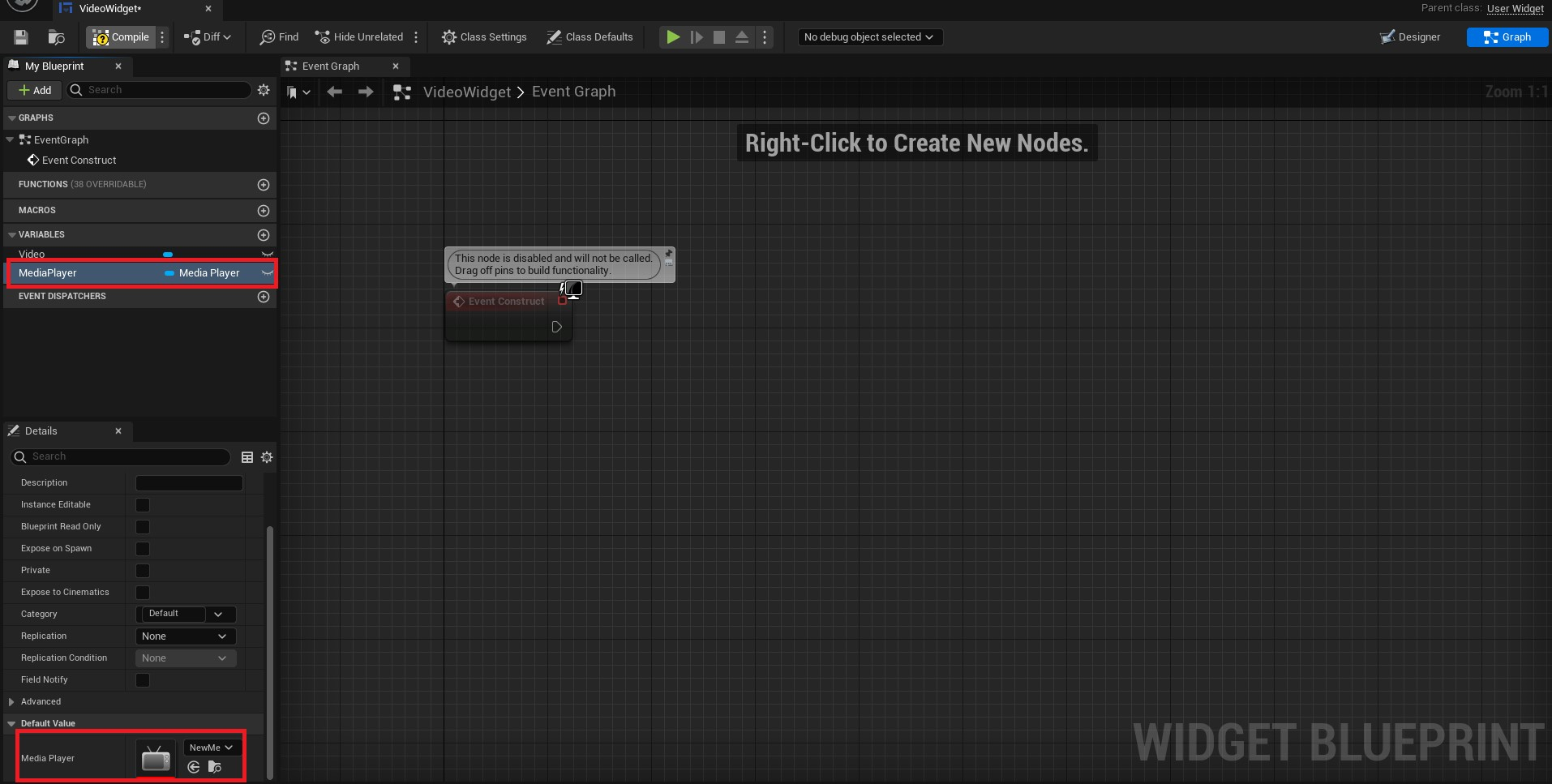
# 그래프 탭으로 가서 변수를 추가하고 변수이름을 짓고 변수 타입을 Media Player 로 해준다
컴파일을 한번 누르고 MediaPlayer 변수의 디테일 탭에서 만들어뒀던 미디어 플레이어를 선택한다

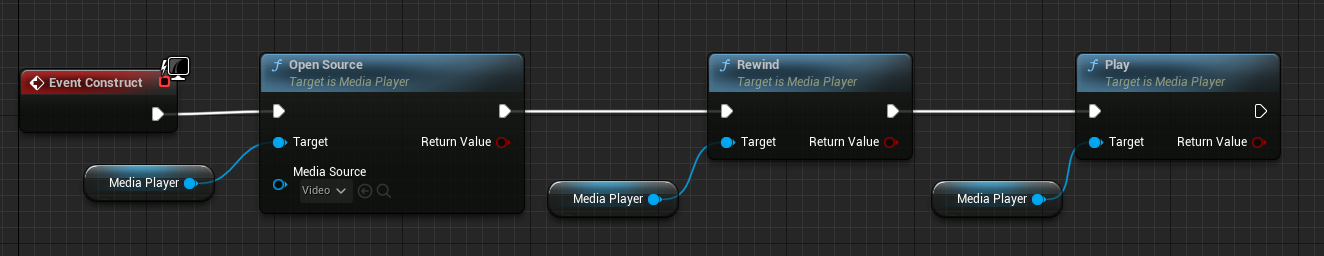
# Event Construct 에 노드를 연결한다
Media Player 변수를 Get으로 꺼낸다음 Open Source, Rewind, Play 노드를 연결하면 된다
6. 적용시키기

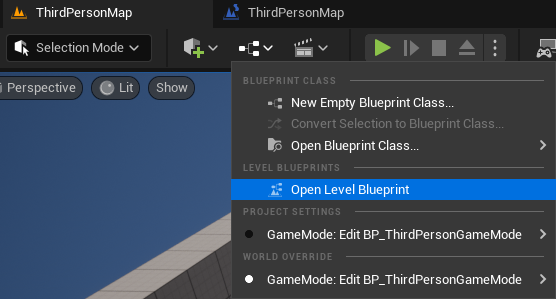
# 적용 시키고 싶은 레벨의 블루 프린트를 연다

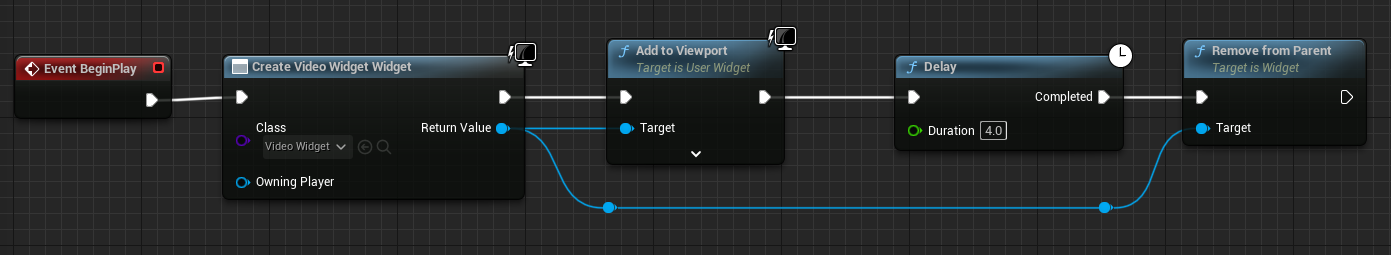
# BeginPlay 이벤트에 Create Widget 노드를 연결하고 클래스를 만들어둔 위젯으로 바꾼다
Add to Viewport 노드를 연결한다
Delay 노드와 Remove from Parent 노드를 연결해서 몇초뒤 종료하게 해준다
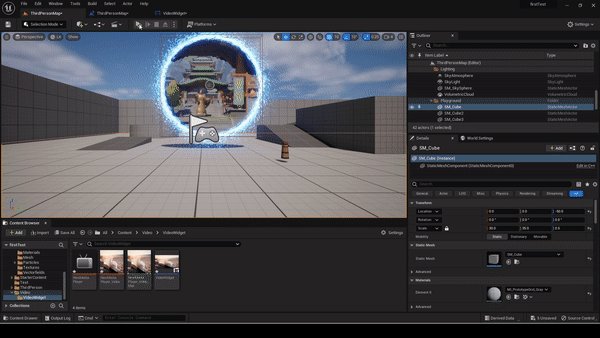
7. 결과

'Unreal Engine 5' 카테고리의 다른 글
| Unreal engine 5 1인칭 3인칭 전환을 쉽게 해보자 (1) | 2023.12.07 |
|---|---|
| Unreal engine 5 NavMeshBoundsVolume (1) | 2023.12.07 |
| World partition 사용해보기 (1) | 2023.10.24 |
| Interaction Widget 만들기 (1) | 2023.10.24 |
| 간단한 목표 지점 만들기 ( World Location marker ) (0) | 2023.10.20 |




